Conducting UX research is an essential step in successfully designing and launching any digital product, service, or new feature. Part of that research is testing your application with real users to gain valuable feedback. User testing can and should be conducted from the very early stages of the design process all the way through to the live and fully implemented application or website.
The insights uncovered help reduce risk and uncover pain points before launching a finished product. User testing with the help of prototypes is key to meeting the needs of your users and customers!
Today, we’re going to go over the core concepts of prototyping and user testing. We’ll answer all of your tough questions and break down the following…
-
Why do we test with real users?
-
When do we test in the design process?
-
Types of prototyping (including fidelity!) and testing
-
Getting started with prototyping tools
What is Prototyping and User Testing?
For newcomers to the field of user experience, let’s clarify exactly what prototyping and user testing are!
A prototype is an experimental, semi-functional representation of your application. Prototypes should move from low fidelity (rough sketches) to high fidelity (life-like digital prototypes), increasing in functionality as the UX design progresses.
Prototypes are inexpensive versions of a design that can be used to test how the real thing will function. They can be made from paper or online using prototyping tools such as InvisionApp, Figma, Sketch, and Adobe XD, etc. You can read about some of the differences between the tools here, and we will be comparing them all at the end of this post.
User testing is a UX research technique used to evaluate a digital product or service with real users. It can involve many different types of testing and prototypes of varying degrees of fidelity. The facts you’ll uncover while user testing are far superior to any assumptions, strong opinions, or luck you think you may have. The goal of user testing is to ensure a product truly meets the needs of its users while also being easy to use!
“They slow us down to speed us up. By taking the time to prototype our ideas, we avoid costly mistakes such as becoming too complex too early and sticking with a weak idea for too long.”
— Tim Brown, CEO & President of IDEO
Why do we test with users?
There are endless reasons to talk to and test with the real user of your product. You might assume you know what’s best for your user, but (spoiler alert) you don’t! Here are some reasons to test with users, and we’d have to say they’re pretty convincing:
- De-risk product and feature launches
- Validate a concept or idea in the early stages
- Communicate and justify the value, look, and feel of your product to stakeholders
- Get feedback on features as you design and build them to ensure you are solving a need
- Improve usability/ease-of-use of an application
- Save time and money (it’s cheaper to change a sketch than it is to change code!)
- Improve time-to-market by minimizing the number of errors to correct before product release
You are NOT the user. Cognitive biases to watch out for.
Assuming the way you use your application is the same as how everyone else will is actually known as a False Consensus Bias. Defined by Nielsen Norman Group, the false-consensus effect refers to people’s tendency to assume that others share their beliefs and will behave similarly in a given context. Believing only people who are very different from them would make different choices.
For example, you may believe your family members take the same stance on specific polarizing world issues as you do because of your shared life experience. We all know that this isn’t the reality, and making an assumption like this could get you in trouble!
The point is, testing with users is essential because try as you may, you are not your user.
You might be an expert at using your application, and you might think your product is super easy to use because you are in it every day! But… testing it with actual users will provide valuable feedback and humble you quickly.

What can you uncover?
We’ve mentioned that through user testing you’ll uncover useful insights about your prototype, but let’s get more specific on exactly what you can learn through user testing.
- Proof of concept: Is this product or feature needed?
- Which concept is better?
- Can users find exactly what they need?
- Does this flow make sense?
- What do users actually do?
- How easy is this to use?
When do we test in the design process?
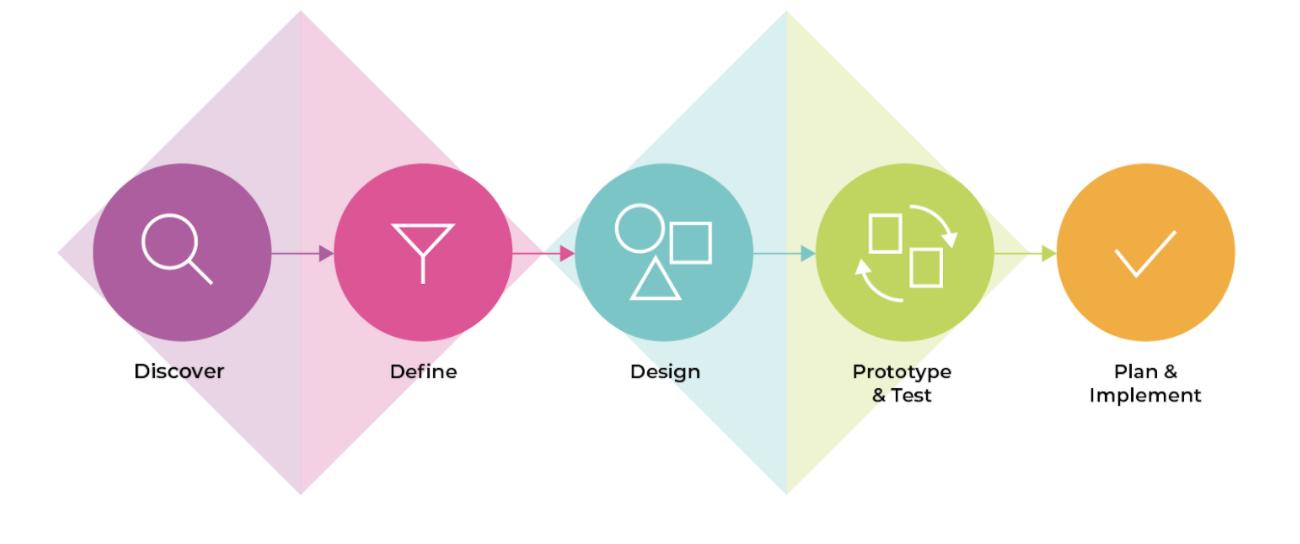
The human-centered design process typically includes five steps or phases. It involves discovery research to uncover user and stakeholder needs, data analysis and sense-making to define the problem. It also includes ideation and design, prototyping concepts and testing them with real users, and finally making a roadmap and implementing the design (usually with software developers). While the outcomes can look different, the process is the same whether you are talking about UX design or service design!

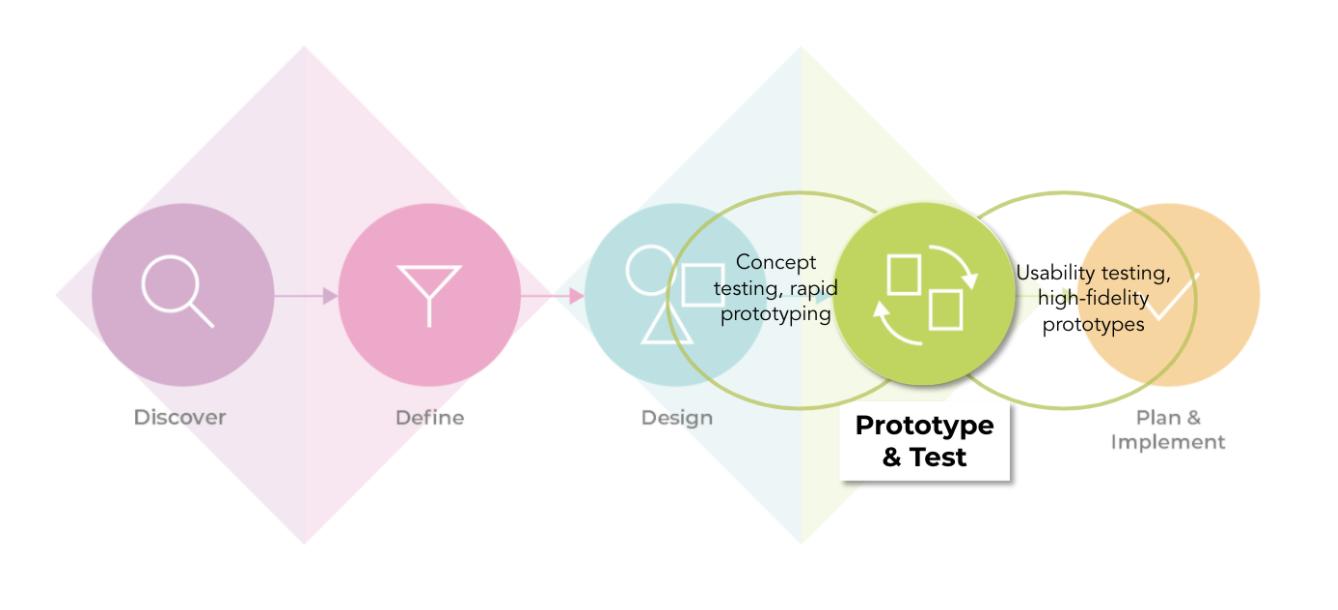
This diagram, however, is somewhat deceiving. Even though the process is represented linearly, in fact design, research, and development are much more of an iterative process, whereby design and testing occur in tandem. Referencing the diagram below, prototyping and user testing occur during the fourth phase of the design process. Once you’ve conceptualized the design, you can create your first low-fidelity prototype, get user feedback, and iterate accordingly. As your design progresses, you can continue to test with higher fidelity mockups and prototypes (more on this below!).

Test early and often.
Testing earlier and more often with rough prototyping and proof of concepts reduces design cycles and ultimately improves user experience. The earlier you test, the more valuable feedback you’ll get. Generally, the first time you conduct a usability test, you’ll learn a lot and make many changes, but the more you test, the fewer insights you’ll find. So the value of testing is most noticeable during your first few rounds. This is especially true if you’re working with a seasoned UX designer.
View this post on Instagram
Testing early is also great because rough prototypes leave participants feeling like they can comment on any aspect of the design. They aren’t inhibited by highly refined visuals and they won’t feel like they are criticizing someone’s finished or final staged design. Of course, you should still continue to test as your designs become more and more refined.
Amazingly, you also don’t need to test with hundreds of people to find out where your application is missing the mark. In fact, according to Nielsen Norman Group “Testing with just 5 users can uncover 85% of usability problems!” In our practice, we typically conduct usability tests with 5-8 participants.
Fidelity
Throughout this post, we’ve mentioned low and high-fidelity prototypes. Fidelity refers to the level of completeness of a design concept (how close or far away is it from the real thing).
Low-fidelity prototypes are easy, fast, and inexpensive to create. Often created using sketches on paper, they are used for testing during the early stages of design. Testing with low fidelity prototypes is perfect for validating user needs, solidifying a proof of concept, and for generating new feature ideas. However, because low-fidelity testing is not a realistic representation of an application, designers can struggle to get specific usability feedback. Users might also “imagine” how they think it would work rather than use it how the designer intended.
Some examples of low fidelity testing methods are…
-
-
Card sorting
-
Concept testing
-
Rapid prototyping using paper prototypes
-
Medium to high fidelity prototyping and testing allow you to predict how users in the real world will react to your product. They are great for identifying usability issues and ensuring overall ease of use of your application. Mid- to high-fidelity prototypes are tested during later stages of design and implementation. This is the time when stakeholders start to get excited and see their vision realized with more realistic prototypes.
The challenge with mid to high-fidelity prototypes is that they’re more expensive to create and take longer to make. Designers worked hard on their design, so they may be less receptive to feedback in the later prototyping stages (hello, ego!). Users might think it’s the final version of the product, making them apprehensive to give any feedback that might throw off the whole concept or idea.
Some examples of mid to high-fidelity testing methods are…
-
- Usability testing with semi-functional prototypes
- Concept Walkthroughs
- Beta testing
- Feature testing
Types of Prototyping and Testing
Paper Prototypes: Low fidelity
Clickable Prototypes: Medium to high fidelity
A clickable prototype is a semi-functional, digital prototype that mimics how the real application or site would work once fully implemented. It usually is created from static design screens and linked together using a design prototyping tool. Typically, not all interactions and screens would be included in the prototype (this is why they are semi-functional).
Fully Functional Prototypes: High fidelity
A fully functional prototype often uses the live sites/apps or beta versions of a coded application. These prototypes are fully interactive, and function much the same as the real site or application would.
Types of User Testing
Card Sorting: Low fidelity
Card sorting is a method used to help design or evaluate the information architecture of a site. In a card sorting session, participants organize topics into categories that make sense to them and they may also help you label these groups. – Usability Gov.
Rapid Prototyping: Low to medium-fidelity
Rapid prototyping is a quick way to test and immediately incorporate feedback from end-users. It is meant to reduce development and design time by testing early and often, in a less formalized way. Rapid prototyping is usually done with paper prototypes (but can also be done with low-fi digital prototypes) tested in rounds over one or two days with users. As designs are updated based on their feedback, they are tested again (within a matter of hours).
Concept Testing: Medium to high fidelity
Concept testing is used to see participants’ reactions to general ideas or concepts. It is often used to compare different concepts and understand user’s overall impressions, preferences, and identify any glaring issues with the presented concepts and ideas.
Here are some of our favourite concept testing questions to have your users answer, “Which concept do you prefer?”
-
-
-
-
Walk me through your overall impression.
-
How would you describe this to a friend or family member?
-
Have you seen something similar (ex: competitor)? What do you think of the competitor? What do you think of this?
-
Have you used something similar to this in the past? Why or why not?
-
Walk me through how you have used something similar to this in the past? What was great? What was terrible?
-
What is confusing?
-
What is missing?
-
If you could change anything, what would you change?
-
-
-
Usability Testing: Medium to high fidelity
Usability testing is a formal method for testing prototypes or fully developed applications that helps you understand how participants use a given product or flow. Usability testing assesses how effective, efficient, and satisfactory a prototype or product is. It can be used to test entire applications or smaller features. Usability testing can be conducted in a lab setting or remotely, moderated or unmoderated.
Getting Started with Prototyping
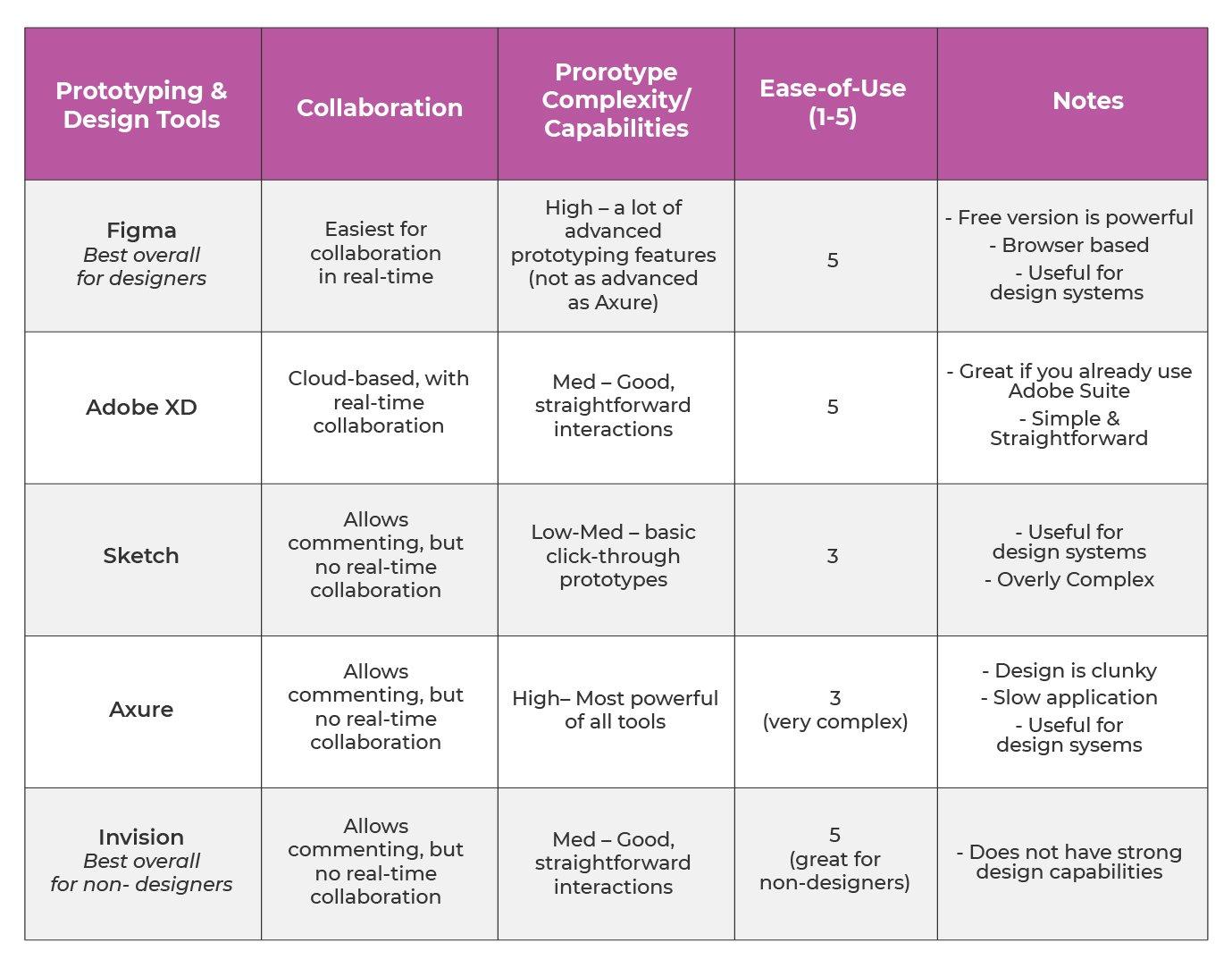
So, you now understand the basics of prototyping and user testing, you know all about low and high fidelity, and are ready to create your first prototype. As promised at the beginning of this post, we are breaking down all the details of our favourite prototyping and design tools so you can get to testing! The following table provides a list of prototyping and design tools as well as helpful notes for each one.

We can guarantee that through user testing you will gain heaps of insight about your user and uncover potential pain points and problems along the way. You might believe you know your user like the back of your hand, but don’t fall victim to testing biases – your users think differently than you do, and that’s okay! If you take away anything today, let it be this golden rule: test EARLY and OFTEN with your users. You won’t regret it!
Resources we like…
-
What is UX prototyping and why should you test early? By User Zoom
-
The challenges of testing prototyping users by Simple Usability
-
User testing 101: the complete guide by Qualtrics